The following are the simple tutorial how to build application using Spring Boot Framework.
This knowledge I have gotten when I studied Enterprise Programming in my second semester at my second college. The professor, Samuel Louvan who was really inspiring due to the easy explanation he made, then I can pass the lecturing as well.
I though the practical materials were really systematics.
Before understanding how to build application using Spring Boot Framework, it is better to know the fundamental of layering principal in programming, because Spring Boot Framework actually uses the proper concept. That is Three Tired Web Layers.
Three Tired Web Layers
- Presentation layer contains any program that will handle http request and render HTML page
- Domain layer contains any program that is commonly called as the business logic which also contains the validations and the calculations logic
- Data Access layer contains any program that sorts out how to manage persistent data in the database or remote services
Presentation Layer
- How to handle interaction between the user and the software
- this can be simple as a command-line or text-based menu system
- These days, it's more likely to be a rich-client graphical user interface (GUI) or and HTML-based browser user interface
Data Source
- Communication with the database
- Communication with the other applications
- Communication with the Messaging System
- Communication with the Transaction Managers
Domain Logic
- Also referred as Business Logic
- It involves the calculations based on inputs and stored data
- validation of any data that comes in from the presentation layer
- and figuring out exactly what data source logic to dispatch
How to separate these layers?
- as the system gets more complex, we would break the three layers into separate classes
- as complexity increased, we would divide the classes into separate packages
Make sure you do some kind of separaiton-at least at the subroutine level!
Rules
- Download JDK (Java Development Kit) here
- Set Path JAVA_HOME like here
- Install Eclipse which installed Maven inside, that is NEON version here
- Install Spring Tool Suite (STS) here, or you can directly install by visiting Help -> Market Place
Create New Spring Starter Project
- Open Eclipse
- Install STS through Eclipse Market Place
- After finish installing STS, the system will ask you to restart Eclipse, then please restart Eclipse
- To open Spring Boot project, choose menu File -> New -> Other...
- Please choose Spring Starter Project within the folder Spring
- Use default value from Eclipse to fill the properties
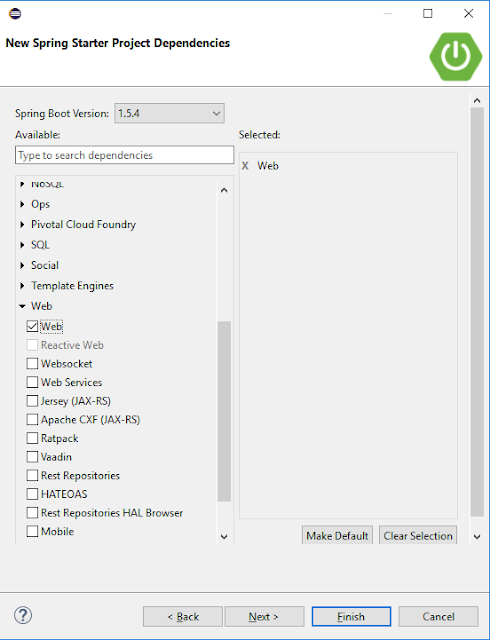
- Click Next, then checklist Web dependency
- Click Finish
Changing Port Number
- As the default, server which is used by Spring Boot has port 8080. If you want to change the port number, you can simply change it by going to src/main/resource to access application.properties. Then, you can add the following code:
- In the src.main.java, create new file HelloWorldController.java and add the following code
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController public class HelloWorldController {
@RequestMapping("/")
public String index () {
return "Hello World!";
}
Using Page Controller
- Change pom.xml and add the following code:
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
- Create the HTML page at src/main/resources/templates/hello.html
<head>
<title>First Page</title>
</head>
<body>
<h1>Hello, world!</h1>
</body>
- Create Controller page for HTML in the src/main/java/PageController.java and add the following code:
@RequestMapping("/hello")
public String index(){
return "hello";
}













0 comments:
Post a Comment